Does your website feature design straight out of the ’90s and functionality from the stone age?
If so, it’s time for an upgrade — and Tested Technologies can help. When it comes to website redesign checklists, we’re at the top of our game, and we know how to get things done.

But where do you start when it comes to redesigning a website? If you’re like us, you like lists, which is why we created a website redesign checklist for 2020 to help you through the redesign process.
Our website redesign guide will help you determine exactly what you want in a website, and it includes some website redesign tips to include in your redesign project plan so you can ensure your website ends up looking amazing.
Keep reading and take out your notebook so that you don’t miss any of our website redesign tips. If you’d like to speak directly with a web design specialist about our website redesign services, feel free to give us a call at 0802-583-7481!
7-step website redesign checklist for 2020
Now to get into the good stuff — our web redesign checklist for 2020.
Let’s jump right in! You’ll love our website redesign tips to follow!
1. Clarify what’s wrong with your current site
This is our number one initiative on our website redesign checklist because it is truly the basis for the rest of your website redesign decisions.
First, you’ll want to make a list of everything that you find wrong with your current website.
This list should include everything from verbiage to design and everything in between. Not only can performing this first step help you realize what you want to change about your website aesthetics, but it can also help you uncover other problems with your website that could affect its performance.

For example, you may find that your pages take a long time to load. If this is true, it’s not necessarily a part of the aesthetic design, but it’s a problem nonetheless that could be keeping people from staying on your website, so you should make a note of it in your website redesign project plan.
When you’ve finished creating your list, you can circle all the issues that are strictly design related. The rest of the issues, you’ll want to save for your next website update initiative.
2. Decide how you’re going to fix your website’s aesthetic issues
Okay so you’ve created a laundry list of aesthetic design issues that you’ve found on your site, and you can’t wait to fix them up. But before you get started, hold your horses — you need to come up with a game plan.
Take the list of circled items that you have on your first list and rewrite them on a new sheet of paper. After you’ve done this, brainstorm some aesthetic elements that you’d like to implement instead of the current ones.

For example, if you listed on your list of aesthetic complaints that the color of your text doesn’t stand out against the background, write a suggestion of how you might want to fix it.
Or maybe you’ve decided that your navigation bar is too chunky and has too many components. You could make a simple suggestion like “streamline navigation bar.”
When you decide how you intend to fix your website’s issues, you’re creating a list of action items to complete.
3. Hire a reputable website redesign agency
If you have experience with web design, there’s no problem with completing your website redesign checklist on your own, however, if you’re new to the world of web design, it’s best to leave it to the professionals.

Not only can they create a stellar website for your company, but they can work with you to make your dreams come alive. Not to mention, they can probably do it in far less time than you can and save you precious time along the way.
When you’re searching for a website redesign agency, find one that has been in the business for over a decade and has a well-rounded portfolio that features designs that you enjoy.
You’ll also want to be sure to chat with them on the phone before signing any contracts and get a custom quote as well.
4. Communicate your goals, your brand, and your taste to your designer
You’ll never end up with the website of your dreams if you don’t properly communicate what you’re looking for in a website.
Sit down and chat with your website designer about the two lists you’ve made and let them know how you’d prefer to change up your website to better fit your style.

Your web designer will likely have tons of ideas for you — and we encourage you to be open-minded! They’re the professionals!
Be sure to share with them any style guides that you currently have so that they’re able to implement your existing color scheme, fonts, and styles into your website redesign project plan.
5. Give your designer feedback on the design
Your website designer will likely begin by creating a wireframe, or a watered-down version of your website. This is the time and place to be open with them about what you like and don’t like about their design so that you can land on a perfect end product.

After you’ve given them your feedback and they’ve made the changes, it’ll be time for launch!
6. Perform user testing
After users have had a chance to use your website, it’s time to do some user testing. This can help you understand how users behave on your website so that you can further determine what customers think about your website.
Do you have one button that just isn’t getting clicks? It could be due to the color or verbiage on the button.

User testing can help you determine the small details that can make or break your design in the eyes of your audience.
7. Implement miscellaneous, non-aesthetic changes
Remember at the beginning of our website redesign checklist how we told you to write everything down that you wanted to change about your website? Now is the time to act on the things that weren’t purely aesthetic.

For example, this part of the process would include fixing things like:
- Outdated content
- Outdated SEO initiatives
- Outdated title tags and meta descriptions
- Slow-loading pages
- An unsecure website
These items aren’t necessarily related to design, but if you’re working with a full-service digital marketing agency like Tested Technologies, they’ll be able to help you with these initiatives as well.
How do you know your website needs a redesign?
There are a few ways to tell if your website needs a redesign. Pop your website under a web design microscope and follow our website redesign guide to help you determine if it’s time for a change.
You haven’t touched your website in years
With the Internet evolving all the time, it’s difficult to keep your website modern without updating it regularly.
If you can’t remember the last time your website had a little makeover, it’s time to take a look at our website redesign checklist.
Site visitors and search engines love fresh, modern websites with slick functionality and valuable content.
Even if it’s only been a few years since your last redesign, you’ll still want to take our website redesign tips to heart.
Your website isn’t mobile-friendly
What does it mean to have a mobile-friendly website?
Mobile-friendly websites provide the same great experience for visitors, whether they access your site via desktops, mobile devices, or tablets.
If your website isn’t easily accessible on a mobile device or tablet, you guessed it — it’s time to consider following our website redesign checklist for 2020.
Mobile searches are higher than ever. In 2018, 52% of website traffic came from mobile phones. That means it’s likely that more people look at your website on a mobile device than on a desktop — and if your site isn’t mobile-friendly, you’re missing out on valuable leads and revenue!
Not to mention, in November 2016, Google rolled out its mobile-first index, which means that Google primarily looks to the mobile version of a website for indexing and ranking. Another reason mobile-friendliness is crucial!
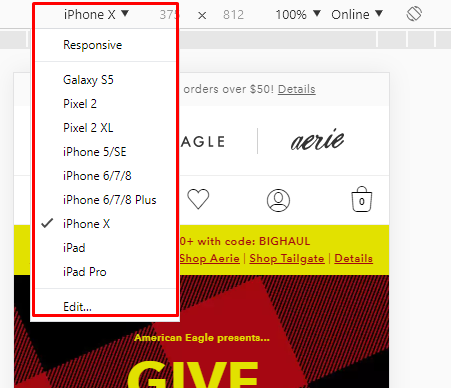
In order to check the mobile-friendliness of your site, you could use a tool like Google’s mobile-friendly test, or you could:
- Right-click on your web page
- Click “inspect”
- Hold down Ctrl + Shift + M
to see what your page looks like on a variety of devices. To toggle the device shown, use the drop-down menu at the top of the window.


Your website isn’t driving revenue
Your website should be a lead-driving, revenue-increasing machine — and if it’s not, you likely need a website redesign. Of course, many factors can contribute to a lack of website traffic and leads, but web design is a huge possibility.
Even if your website design isn’t the main cause of your decreased leads and website traffic, upgrading your design can never hurt.
Your business has changed
Businesses change all the time, and your website should be an accurate representation of your business at every stage. That means if you offer new products, your website should reflect that! If you’ve changed locations or changed your entire branding, your website should reflect that, too!
Your website is essentially a virtual business card, so if it doesn’t match your business to a tee, it’s time to consider our website redesign checklist.
Contact Tested Technologies to help you complete your website redesign checklist
You might have loved our website redesign tips and jotted down notes on our suggestions, but if you’re not sure you can work through your website redesign planning guide on your own, Tested Technologies is here for you!
We’ve won over 50 web design awards and designed over 1000 business websites. Check out our portfolio to see more of our success stories!
For a free quote, contact us online or give us a call at 0802-583-7481!
The post Your Website Redesign Checklist for 2020: 7 Steps for Success appeared first on Tested Technologies Blog.
Related Posts
December 6, 2015
9 Useful Tools for Creating Material Design Color Palettes
October 6, 2015
50 Design Agency Websites for Inspiration
September 6, 2015




