CSS is notoriously difficult to manage in large, complex, rapidly-iterated systems.
One reason is CSS lacks a built-in scoping mechanism. Everything in CSS is global. That means any change you make has the potential to cascade and alter the presentation of unrelated bits of the UI.
Extended CSS languages, a.k.a. CSS preprocessors, such as Sass, Less and Stylus make things a little easier by offering up features that make writing CSS easier. But even these extended CSS languages, in my opinion, don’t truly fix the scalability issue.
Until CSS gets its own native scoping mechanism, we need to devise our own system for locking down styles to specific sections of an HTML document.
CSS methodologies are the solution.
In this article, we will take a look at these CSS methodologies:
- Object-Oriented CSS (OOCSS)
- Block, Element, Modifier (BEM)
- Scalable and Modular Architecture for CSS (SMACSS)
- SUIT CSS
- Systematic CSS
Full disclosure: I’m the creator of Systematic CSS.
CSS methodologies are formal, documented systems for authoring CSS in a way that allows us to develop, maintain and scale the front-end as a set of small, isolated modules. Rather than as one massive lump of indivisible code.
Adopting a CSS methodology — even if it’s one that you create yourself — will make it easier for you to design and iterate on your web design projects, regardless of scale and complexity.
Related: CSS Development at Large-Scale Websites
Each CSS methodology offers a slightly different set of solutions to the CSS scalability/maintainability problem. A CSS methodology will often define guidelines for:
- CSS and HTML best practices
- Class- and ID-naming conventions
- Ordering and grouping of CSS style rules
- Code formatting
There is no “best” CSS methodology. Different approaches work better for different individuals/teams/projects.
Hopefully, looking at a few existing CSS methodologies will help you discover one that fits your needs. Or it might inspire you to create your own custom CSS-authoring guidelines.
Object-Oriented CSS (OOCSS)

Nicole Sullivan’s Object-Oriented CSS, or OOCSS for short, was launched in 2009.
It was really the first CSS methodology to become widely adopted. It’s still hugely influential today.
OOCSS advocates the separation of structure from skin. The methodology makes a clear distinction between content and its containers.
In OOCSS, style rules are written exclusively using CSS class selectors.
OOCSS Example
For example, the style of your button elements might be set via two classes that you have given the class of:
.button— provides the button’s basic structure.grey-btn— applies colors and other visual properties
CSS
.button {
box-sizing: border-box;
height: 50px;
width: 100%;
}
.grey-btn {
background: #EEE;
border: 1px solid #DDD;
box-shadow: rgba(0, 0, 0, 0.5) 1px 1px 3px;
color: #555;
}HTML
<button class="button grey-btn">One goal of the OOCSS methodology is to reduce duplication of the same properties throughout your various style rules. In other words, OOCSS can help us maintain DRY stylesheets. The methodology attempts to achieve this goal by using lots of small, modular, specialist CSS classes.
Very few style properties are applied via type selectors (e.g. h1, div and body).
Counter-Example
The use of descendant selectors is discouraged. For example:
CSS
/* Descendant selectors are discouraged in OOCSS */
.wrapper .blog-post .button {
...
}This way, the presentation of your HTML elements is never dependent upon them being used in a specific context or DOM structure.
The great thing about the OOCSS methodology is it urges authors to make the most of CSS’s cascading behavior, rather than trying to lock it up with high-specificity selectors.
Related: How CSS Specificity Works
Authors are encouraged, whenever possible, to reuse existing style rules instead of creating new ones. We are also encouraged to extend style rules by specifying additional CSS properties with new classes, rather than modifying or overwriting existing CSS properties.
Counter-Example
Let us say we want to give the first list item of an unordered list element a different color. This is one way to do it:
HTML
<!-- Counter-example -->
<ul class="to-do">
<li>Combine my CSS files</li>
<li>Run CSS Lint</li>
<li>Minify my stylesheet</li>
</ul>CSS
/* Counter-example */
.to-do {
color: #FFF;
background-color: #000;
}
.to-do li:first-child {
color: #FF0000;
}OOCSS Example
To make our CSS more modular and flexible, and to avoid descendant selectors, the above counter-example could be rewritten in this manner:
HTML
<!-- OOCSS -->
<ul class="to-do">
<li class="first-to-do-item">Combine my CSS files</li>
<li>Run CSS Lint</li>
<li>Minify my stylesheet</li>
</ul>CSS
/* OOCSS */
.to-do {
color: #FFF;
background-color: #000;
}
.first-to-do-item {
color: #FF0000;
}The main downside of OOCSS is that you can end up with an awful lot of classes. Which can be difficult to maintain and manage.
And, in my opinion, the concept of object-oriented programming — which is where OOCSS takes inspiration from — does not fit comfortably with CSS.
But that’s not to say the principles of OOCSS are invalid. On the contrary, OOCSS is a commonsense CSS methodology that brings back sanity to large-scale CSS development.
Block, Element, Modifier (BEM)

Block, Element, Modifier — more commonly called BEM — is a CSS class-naming system devised by the dev team at Yandex (the Google of Russia).
The idea behind BEM is to differentiate CSS classes that fulfill different roles. This is done by naming CSS classes in a way that indicates their role.
BEM complements OOCSS because OOCSS doesn’t impose any particular class-naming convention.
In BEM terminology, a block is an independent, modular UI component. A block may be composed of multiple HTML elements, or even multiple blocks. An example of a block might be your navigation menu or search form.
An element is a component of a block. An element serves a singular purpose. For example, if you have a navigation menu block, then elements of it might be your navigation menu’s links, which in turn might be in the form of list items (li elements) and links (a elements).
A modifier is a CSS class that changes the default presentation of a block or element.
This is the BEM class-naming syntax:
.block.block--modifier.block__element.block__element--modifier
Counter-Example
Consider the following example, the markup for a login form:
HTML
<form>
<label>Username <input type="text" name="username" /></label>
<label>Password <input type="password" name="password" /></label>
<button>Sign in</button>
</form>BEM Example
Here’s the markup above with BEM classes applied:
HTML
<form class="loginform loginform--errors">
<label class="loginform__username loginform__username--error">
Username <input type="text" name="username" />
</label>
<label class="loginform__password">
Password <input type="password" name="password" />
</label>
<button class="loginform__btn loginform__btn--inactive">
Sign in
</button>
</form>The .loginform class is the block.
The .loginform block is composed of three elements:
| Element | Purpose |
|---|---|
loginform__username |
Take in the username |
loginform__password |
Take in the password |
loginform__btn |
Allow the user to submit the web form |
The three modifiers are:
| Modifier | Description |
|---|---|
.loginform__username--error |
When there’s an error, the element’s visual properties are modified so that it indicates to the user there was an error. |
.loginform__btn--inactive |
The element’s visual properties are modified so that it has an inactive appearance. |
.loginform--errors |
This modifier visually presents the login form in a manner indicating that it contains errors. |
The BEM naming convention helps CSS authors comply with the OOCSS principle of using a flat selector hierarchy composed of equally-specific class selectors. It also helps OOCSS authors avoid deep descendant selectors.
Counter-Example
So instead of the following style rule, which uses three CSS class selectors…
CSS
.loginform .username .error {
...
}BEM Example
…you can just use a single class selector:
CSS
.loginform__username--error {
...
}BEM is a very robust class-naming convention.
It successfully distinguishes the different concerns that classes are used for. And it’s easy to see in the markup which classes are related to one another.
A couple of subjective criticisms against BEM are:
- The class names can end up being long and ugly
- The naming convention is not intuitive to inexperienced developers
Personally, I don’t think those are particularly strong criticisms. However, it would be nice to have a class-naming convention that is as robust as BEM, while also being a little tidier and more intuitive.
Scalable and Modular Architecture for CSS (SMACSS)

Jonathan Snook published his book on Scalable and Modular Architecture for CSS in 2011. Abbreviated as SMACSS. Pronounced as “smacks”.
A key idea in this CSS methodology is how we categorize our CSS style rules.
Snook came up with five categories:
| Category | Description |
|---|---|
| Base |
Style rules that sets the default CSS properties of individual HTML elements. These are typically CSS type selectors. Examples: |
| Layout |
Style rules that are related to the structural layout of web pages. Containers, the grid, etc. They are prefixed with Examples: |
| Modules |
Modular, reusable components. Examples: |
| State |
Style rules that specify the current state of something in the interface. Examples:
|
| Themes | Are style rules that affect layout and modules, triggered by user preferences/actions/viewing contexts. |
SMACSS offers a simpler naming convention than BEM. There are no names for base styles because only type selectors (h1, p, a, etc.) are used for those. Modules are given their own unique class names. Sub-components and variations are prefixed with the name of their parent module.
SMACSS Example
Let’s say our layout is called .l-footer. We have a search form module inside it. The search form has already been submitted at least once by the user. This might be our markup:
HTML
<section class="l-footer">
<form class="search is-submitted">
<input type="search" />
<input type="button" value="Search">
</form>
</section>SMACSS discourages the use of descendant selectors. Jonathan Snook explains this by introducing a concept he calls depth of applicability. This concept is all about limiting the impact that CSS has on HTML markup by using classes to very precisely target elements you want to style.
SUIT CSS

Nicolas Gallagher’s SUIT CSS introduced in 2014, is interesting because it combines a BEM-like class-naming system with a CSS preprocessor. So SUIT CSS provides us with extended CSS syntax a la Sass, Less or Stylus.
SUIT CSS classes come in five formats:
u-utilityNameComponentNameComponentName--modifierNameComponentName-elementNameComponentName.is-stateOfName
This class-naming convention highlights the division between:
- General utility classes
- Standalone/modular UI components
- Individual elements
- Modifiers
SUIT CSS Example
Here’s how this CSS methodology might get applied to a login form:
HTML
<form class="LoginForm LoginForm--errors">
<label class="LoginForm-username is-required">
Username <input type="text" name="username" />
</label>
<label class="LoginForm-password">
Password <input type="password" name="password" />
</label>
<button class="LoginForm-button is-inactive">Sign in</button>
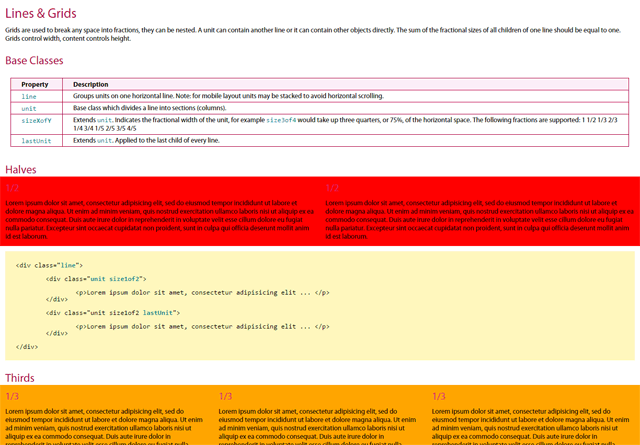
</form>Systematic CSS

Systematic CSS is a new CSS methodology which I developed and launched recently.
Systematic CSS is based on a CSS-authoring system that I have fine-tuned over several years while working for various tech startups. Systematic CSS is how I personally compose web designs.
Systematic CSS shares many of the principles and ideas you can find in OOCSS, BEM, SMACSS, SUIT CSS, and other CSS methodologies.
Systematic CSS is meant to be a simpler alterative to existing CSS methodologies: There are fewer naming-conventions to remember, and the class-naming convention is intended to be more intuitive.
In the Systematic CSS methodology, the process of developing a new web design is broken up into four phases:
- Layout
- Elements
- Widgets
- Modifiers
Systematic CSS Example
HTML
First, an empty wireframe-like layout is created from a series of sectioning elements such as section and div:
<div class="CONTAINER">
<header class="BANNER"></header>
<nav class="NAVIGATION_PRIMARY"></nav>
<nav class="NAVIGATION_SECONDARY"></nav>
<main class="MAIN"></main>
<aside class="ADVERTS"></aside>
<footer class="FOOTER">
<nav class="SITEMAP"></nav>
<div class="LEGAL"></div>
</footer>
</div>Second, we establish the default presentation for HTML elements that will encapsulate content and render interactive controls. Examples include headings (h1, h2, h3), paragraphs (p), lists (ul and ol), tables, forms, and so forth.
Third, we identify recurring patterns of content in our designs. We bundle these recurring patterns up into independent modules of markup and styling (and scripting if needed).
These bundles of recurring content patterns are called widgets in the Systematic CSS methodology.
Systematic CSS Example
Here’s the markup for two widgets that render a navigation bar and search form:
HTML
<!-- navigation bar -->
<div class="NavBar">
<ul>
<li><a href="./">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="learn/">Learn</a></li>
<li><a href="extend/">Extend</a></li>
<li><a href="share/">Share</a></li>
</ul>
</div>
<!-- search form -->
<div class="SearchBox">
<form action="search.html" method="get">
<label for="input-search">Search</label>
<input name="q" type="search" id="input-search" />
<button type="submit">Search</button>
</form>
</div>Content — in the form of widgets and naked HTML elements — is then placed within the layout.
Finally, modifier classes are added to vary the default presentation of things.
Systematic CSS Example
In the following example the navbar-primary modifier varies the default presentation of the NavBar widget, and the navbar-selected modifier targets the current selection:
HTML
<div class="NavBar navbar-primary">
<ul>
<li><a href="./">Home</a></li>
<li><a href="about.html" class="navbar-selected">About</a></li>
<li><a href="learn/">Learn</a></li>
<li><a href="extend/">Extend</a></li>
<li><a href="share/">Share</a></li>
</ul>
</div>In Systematic CSS, each class either:
- Represents the name of a layout section
- Represents the namespace for a widget
- Modifies the default presentation of something
Classes must fall within one of the three distinct purposes above. A class must not combine/fuse together the purposes above.
The three types of classes adopt different naming conventions, to easily tell them apart.
| Class Type | Casing |
|---|---|
| Layout | .UPPER_CASE |
| Widget | .CamelCase |
| Modifier | .lower_case |
What’s nice about this naming convention is the hierarchy of classes is represented by their letter-casing.
Layout classes, written using all-upper-case letters, scream out from the markup. Examples: .NAVIGATION, .SIDEBAR, .FOOTER.
The CamelCase letter-casing of widgets, which will always be nested within layout classes, are a little less prominent. Examples: .MainMenu, .ImageGrid, .BlogPost.
Modifier classes — which are arguably the least important classes since they merely modify things and are not critical to achieving a default presentation — are the least conspicuous of all, being written in all-lower-case letters. Examples: .is-highlighted, .has-errors, .hidden.
In Conclusion
All CSS methodologies tackle the scalability and maintainability problem in CSS by providing a class-based system for breaking up big web designs into lots of small, modular, discrete units. Each UI module can be reused over and over throughout a design, and even ported from one project to another if two projects share the same CSS methodology.
In the process, CSS methodologies do much more than fix the CSS scalability problem. They make it easier to develop and iterate a design. They make front-end code easier to read and understand, provide ready-made documentation, and make it easier for multiple people to collaborate on a design.
Adopting a CSS methodology can reduce the learning curve for new designers joining a project, and make for a smoother transition when a project is handed over to a new team.
And because CSS methodologies encourage reuse of existing code, they enforce consistency in visual designs and reduce page size and increase page rendering speed.
CSS methodologies have different class-naming conventions and they carve up web designs along slightly different lines. But the specifics of any particular methodology are less important than the general solutions they provide for modularizing front-end code and making CSS easier to scale.
You can take away the ideas and develop your own categories of classes and devise your own class-naming conventions that work best for you. That’s what I do. Systematic CSS is my starting point, but every project is different, and I always tweak and extend my CSS methodology to better fit the skill set and creative temperament of the team I’m working with.
Other CSS Methodologies
- Atomic Design — a design system that uses chemistry terms and analogies (atoms, molecules, and organisms)
- DoCSSa — a Sass-based CSS methodology by Matthieu Larcher and Fabien Zibi
- csstyle — a Sass/PostCSS-based methodology by Dave Geddes
Related Content
- 5 Standardized Methods for Writing CSS
- Are You Using CSS3 Appropriately?
- A List of CSS Styles Guides for Inspiration
 Kieran Potts is a full-stack developer specializing in building bespoke websites, web apps and RESTful web APIs for Internet startups. Visit his website: kieranpotts.com.
Kieran Potts is a full-stack developer specializing in building bespoke websites, web apps and RESTful web APIs for Internet startups. Visit his website: kieranpotts.com.
The post A Look at Some CSS Methodologies appeared first on Six Revisions.
Related Posts
December 6, 2021
7+ Web Design Trends for 2022: Which Will You Use?
December 6, 2021
The 10 Best WordPress Booking Plugins to Use On Your Website
December 6, 2021
How to Use a Web Cache Viewer to View a Cached Page
November 6, 2021
10 Modern Web Design Trends for 2022
November 6, 2021
Best Free SSL Certificate Providers (+ How to Get Started)
November 6, 2021
How to Design a Landing Page That Sends Conversions Skyrocketing
November 6, 2021
What Are the Best WordPress Security Plugins for your Website?
October 6, 2021
Your Guide to How to Buy a Domain Name
October 6, 2021
How to Build a WordPress Website: 9 Steps to Build Your Site
September 6, 2021
10 Best Websites for Downloading Free PSD Files
September 6, 2021
HTML5 Template: A Basic Code Template to Start Your Next Project
September 6, 2021
How Much Does It Cost to Build a Website for a Small Business?
September 6, 2021
A List of Free Public CDNs for Web Developers
September 6, 2021
6 Advanced JavaScript Concepts You Should Know
August 6, 2021
10 Simple Tips for Launching a Website
August 6, 2021
25 Beautiful Examples of “Coming Soon” Pages
August 6, 2021
10 Useful Responsive Design Testing Tools
August 6, 2021
Best-Converting Shopify Themes: 4 Best Shopify Themes
July 6, 2021
What Is Alt Text and Why Should You Use It?
July 6, 2021
24 Must-Know Graphic Design Terms
June 6, 2021
How to Design a Product Page: 6 Pro Design Tips
April 6, 2021
A Beginner’s Guide to Competitor Website Analysis
April 6, 2021
6 BigCommerce Design Tips For Big Ecommerce Results
April 6, 2021
Is WordPress Good for Ecommerce? [Pros and Cons]
March 6, 2021
Make Websites Mobile-Friendly: 5 Astounding Tips
March 6, 2021
Shopify vs. Magento: Which Platform Should I Use?
March 6, 2021
Top 5 Web Design Tools & Software Applications
February 6, 2021
Website Optimization Checklist: Your Go-To Guide to SEO
February 6, 2021
5 UX Design Trends to Dazzle Users in 2021
February 6, 2021
What Is the Average Page Load Time and How Can You Do Better?
February 6, 2021
Choosing an Ecommerce Platform That Will Wow Customers
February 6, 2021
7 Best Practices for Crafting Landing Pages with Forms
February 6, 2021
7 B2B Web Design Tips to Craft an Eye-Catching Website
January 6, 2021
Mobile-Friendly Checker | Check Your Site’s Mobile Score Now
January 6, 2021
8 Tips for Developing a Fantastic Mobile-Friendly Website
December 6, 2020
How to Add an Online Store to Your Website [4 Ways]
December 6, 2020
5 UX Design Tips for Seamless Online Shopping
November 6, 2020
Ecommerce Website Essentials: Does Your Site Have All 11?
November 6, 2020
5 Small Business Website Essentials You Need for Your Site
November 6, 2020
Your Website Redesign Checklist for 2020: 7 Steps for Success
May 1, 2020
Psychology of Color [Infographic]
April 21, 2020
How to start an online store that drives huge sales
January 3, 2020
5 Lead Generation Website Design Best Practices
March 6, 2019
6 Reasons You Should Redesign Your Website in 2019
March 6, 2019
7 Web Design Trends for 2019
February 19, 2019
Who owns the website/app source code, client or developer
February 7, 2019
Don’t Let Your Domain Names Expire in 2019
January 8, 2019
2019 Website Development Trends To Note
October 6, 2017
How Web Design Impacts Content Marketing
October 6, 2017
How to Choose a Navigation Setup
August 6, 2017
Why User Experience Matters to Marketing
July 6, 2017
5 Ways Web Design Impacts Customer Experience
September 6, 2016
How to Learn Angular
September 6, 2016
The Excuses for Not Having a Website (Infographic)
September 6, 2016
How to Build an Award-Winning Web Design Team
September 6, 2016
13 Free Data Visualization Tools
August 6, 2016
How Selling Pastries Helped Us Design a Better Product
August 6, 2016
11 Sites to Help You Find Material Design Inspiration
July 4, 2016
How to change free wordpress.com url
April 6, 2016
The 5 Best Free FTP Clients
April 6, 2016
7 Free UX E-Books Worth Reading
March 6, 2016
Can Handwritten Letters Get You More Clients?
December 10, 2015
Star Wars Week: How to create your own Star Wars effects for free
December 6, 2015
20 "Coming Soon" Pages for Inspiration
December 6, 2015
6 Free Tools for Creating Your Own Icon Font
December 6, 2015
9 Useful Tools for Creating Material Design Color Palettes
November 6, 2015
20 Free UI Kits to Download
November 6, 2015
50 Web Designs with Awesome Typography
November 6, 2015
When to Use rel="nofollow"
November 6, 2015
7 Free Books That Will Help You Become More Productive
November 6, 2015
50 Beautiful One-Page Websites for Inspiration
November 6, 2015
Circular Images with CSS
October 6, 2015
Lessons Learned from an Unsuccessful Kickstarter
October 6, 2015
5 Games That Teach You How to Code
October 6, 2015
Cheatsheet: Photoshop Keyboard Shortcuts
October 6, 2015
An Easy Way to Create a Freelance Contract for Your Projects
October 6, 2015
50 Design Agency Websites for Inspiration
September 29, 2015
JB Hi-Fi shutting the book on ebooks
September 24, 2015
Opinion: Quick, Quickflix: It's time to give yourself the flick
September 24, 2015
New Star Wars 360-degree video is among first on Facebook
September 21, 2015
Apple purges malicious iPhone and iPad apps from App Store
September 12, 2015
Apple's new Live Photos feature will eat up your storage
September 12, 2015
The latest Windows 10 Mobile preview has been delayed
September 12, 2015
IBM buys StrongLoop to add Node.js development to its cloud
September 8, 2015
Fake Android porn app takes your photo, then holds it ransom
September 6, 2015
50 Restaurant Websites for Inspiration
September 6, 2015
Zero UI — The Future of Interfaces
September 6, 2015
50 Beautiful Websites with Big Background Images
September 6, 2015
Infographic: 69 Web Design Tips
September 6, 2015
Free Windows 10 Icons
September 2, 2015
Instagram turns itself into a genuine messaging service
August 11, 2015
In Depth: How Microsoft taught Cortana to be more human
August 11, 2015
Windows 10 price, news and features
August 11, 2015
Windows 10's broken update introduces endless reboot loop
August 11, 2015
Windows 10 races to 27m installs
August 11, 2015
Windows 10 IoT Core gets first public release
August 10, 2015
iOS Tips: How to backup iPhone to an external drive
August 10, 2015
Windows 8.1 RT finally getting Windows 10 Start Menu
August 10, 2015
How to use Windows Hello
August 10, 2015
Review: Moto Surround
August 10, 2015
Review: Moto G (2015)
August 9, 2015
8 of the best free VPN services
August 8, 2015
Use Firefox? Mozilla urges you update ASAP
August 7, 2015
Mac Tips: Apple Mail: How to remove the Favorites Bar
August 7, 2015
How to make the OS X dock appear faster
August 7, 2015
Review: BQ Aquaris E45 Ubuntu Edition
August 7, 2015
Review: Acer Liquid Jade Z
August 6, 2015
How to reinstall Linux
August 6, 2015
How to reinstall Windows
August 6, 2015
Updated: Apple Music: release date, price and features
August 6, 2015
Social News Websites for Front-End Developers
August 6, 2015
10 Free JavaScript Books
August 6, 2015
50 Beautiful Blog Designs
August 6, 2015
Animated SVG Pipes Effect
August 6, 2015
Launching Your First App
August 5, 2015
Windows 10 goes freemium with paid apps
August 5, 2015
Updated: Week 1 with Windows 10
August 5, 2015
Mac Tips: How to manage Safari notifications on Mac
August 5, 2015
Microsoft Sway may kill the PowerPoint presentation
August 4, 2015
Microsoft gives Outlook on the web a new look
August 4, 2015
Mac OS X vulnerable to new zero-day attack
August 4, 2015
Windows 10 users warned of two scams
August 4, 2015
Microsoft's Docs.com is now available to everyone
August 3, 2015
Mac Tips: How to edit the Favorites sidebar on Mac
August 3, 2015
Updated: Windows 10 price, news and features
July 29, 2015
Review: HP ProDesk 405 G2
July 29, 2015
Hands-on review: HP Elite x2 1011
July 29, 2015
Hands-on review: Updated: Windows 10 Mobile
July 29, 2015
Review: Updated: Nvidia Shield Android TV
July 28, 2015
LIVE: Windows 10 launch: Live Blog!
July 28, 2015
How to prepare for your upgrade to Windows 10
July 28, 2015
Review: Updated: Windows 10
July 28, 2015
Review: Updated: HP Pro Tablet 608
July 28, 2015
Review: Heat Genius
July 28, 2015
Hands-on review: Moto X Play
July 28, 2015
Hands-on review: Moto X Style
July 28, 2015
Hands-on review: Moto G (2015)
July 28, 2015
Review: 13-inch MacBook Air (early 2015)
July 28, 2015
Hands-on review: OnePlus 2
July 28, 2015
Review: LG 65EG960T 4K OLED
July 28, 2015
Mac Tips: How to share printers on Mac
July 27, 2015
Apple Music's arrival hasn't opened Pandora's box
July 26, 2015
Review: Garmin Swim
July 25, 2015
How to merge OS X contacts into an existing list
July 25, 2015
Hands-on review: UPDATED: ZTE Axon
July 24, 2015
Mac Tips: How to zoom in on a Mac
July 24, 2015
What Windows 10 means for the enterprise
July 24, 2015
Review: JBL Charge 2 Plus
July 24, 2015
Review: Acer Aspire S7
July 24, 2015
Review: Updated: Canon G3 X
July 24, 2015
Review: Updated: iPad Air 2
July 24, 2015
Review: Thinksound On1
July 24, 2015
Review: Asus Chromebook Flip
July 24, 2015
Review: Garmin Forerunner 225
July 23, 2015
Review: Garmin nuvi 68LM
July 23, 2015
Review: Samsung Galaxy S6 Active
July 23, 2015
Review: Bowers and Wilkins P5 Wireless
July 23, 2015
Review: Dell XPS 15 (2015)
July 21, 2015
Review: Fuji S9900W
July 21, 2015
Review: Updated: Fitbit Surge
July 21, 2015
Review: UE Roll
July 21, 2015
Hands-on review: Ubik Uno
July 20, 2015
Review: Samsung HW-J650
July 20, 2015
Updated: 40 best Android Wear smartwatch apps 2015
July 20, 2015
Review: Acer Chromebook C740 review
July 20, 2015
Review: Huawei Talkband B2
July 20, 2015
Review: Dell Venue 10 7000
July 20, 2015
Review: Intel Core i7-5775C
July 17, 2015
Mac Tips: How to delete locked files on Mac
July 17, 2015
Review: Pebble Time
July 16, 2015
Microsoft just made Windows XP even less secure
July 16, 2015
Windows 8.1 RT is getting an update this September
July 16, 2015
OS showdown: Windows 10 vs Windows 8.1 vs Windows 7
July 16, 2015
Review: Acer CB280HK
July 15, 2015
Windows 10 is ready for new laptops and PCs
July 15, 2015
Explained: How to take a screenshot in Windows
July 15, 2015
Office for Windows 10 appears in latest build
July 14, 2015
Review: ZTE Axon
July 14, 2015
Review: ViewSonic VP2780-4K
July 14, 2015
Hands-on review: SanDisk Connect Wireless Stick
July 14, 2015
Review: Oppo PM-3
July 14, 2015
Review: BT 11ac Dual-Band Wi-Fi Extender 1200
July 14, 2015
Review: Fuji X-T10
July 13, 2015
How to build an SEO strategy for your business
July 13, 2015
Review: Lenovo ThinkPad Yoga 15
July 13, 2015
Review: Audio-Technica ATH-MSR7
July 13, 2015
Review: Garmin NuviCam LMT-D
July 13, 2015
Review: Dell Inspiron 13 7000
July 13, 2015
Hands-on review: AstroPi SenseHAT
July 13, 2015
Hands-on review: EE Rook
July 13, 2015
Hands-on review: Updated: HTC Vive
July 12, 2015
Here's the ultimate software list for PC fanatics
July 10, 2015
How to use the new Photos app for Mac
July 10, 2015
Windows 10 Insider Preview Build 10166 available now
July 10, 2015
Splunk spends big on cybersecurity acquisition
July 10, 2015
Making Windows 10 apps just got a whole lot easier
July 10, 2015
Review: Lenovo LaVie Z 360
July 9, 2015
OS X El Capitan public beta available right now
July 9, 2015
Microsoft finally unveils Office 2016 for Mac
July 9, 2015
Review: Updated: Chromecast
July 9, 2015
Review: Updated: Tesco Hudl 2
July 9, 2015
Review: Lenovo ThinkPad E550
July 9, 2015
Review: Updated: Google Nexus 6
July 8, 2015
What you need to know about Windows Server 2016
July 7, 2015
Microsoft to hike enterprise cloud pricing
July 6, 2015
Hacking Team end up being totally 0wned
July 6, 2015
Review: HP Pro Slate 12
July 6, 2015
Review: Samsung 850 Pro 2TB
July 6, 2015
Review: Asus RT-AC87U
July 6, 2015
Review: Jawbone UP2
July 6, 2015
Reimagining the Web Design Process
July 6, 2015
50 Clean Websites for Inspiration
July 6, 2015
15 Free Books for People Who Code
July 6, 2015
Web Storage: A Primer
July 3, 2015
6 Essential Mac Mouse and Trackpad Tips
July 2, 2015
How to install a third party keyboard on Android
July 2, 2015
Review: UPDATED: Asus Zenfone 2
July 2, 2015
Review: Alienware 13
July 2, 2015
Review: HP DeskJet 1010
July 1, 2015
5 issues we want Apple Music to fix
June 13, 2015
Cortana will get its own button on Windows 10 PCs
June 12, 2015
Windows 10 will come with universal Skype app
June 12, 2015
iPad music production: 18 Best apps and gear
June 12, 2015
Windows 10 all set for early enterprise struggle
June 12, 2015
Review: Garmin VIRB Elite
June 11, 2015
Review: Updated: Nvidia Shield Tablet
June 11, 2015
Review: Nokia Lumia 635
June 10, 2015
Microsoft brings more online tweaks to Office 365
June 10, 2015
Mac Tips: How to use Screen Sharing in Mac OS X
June 9, 2015
Hands-on review: Meizu M2 Note
June 9, 2015
Hands-on review: EE 4GEE Action Camera
June 9, 2015
Review: Toshiba 3TB Canvio external hard drive
June 9, 2015
Review: Olympus SH-2
June 8, 2015
Hands-on review: Updated: Apple CarPlay
June 8, 2015
UPDATED: iOS 9 release date, features and news
June 8, 2015
Review: Updated: Roku 2
June 8, 2015
Review: Updated: PlayStation Vue
June 8, 2015
Review: Dell PowerEdge R730
June 8, 2015
Review: Canon SX710 HS
June 7, 2015
UPDATED: iOS 9 release date, features and rumors
June 7, 2015
Review: Lenovo S20-30
June 6, 2015
Free Writing Icons
June 6, 2015
15 CSS Questions to Test Your Knowledge
June 6, 2015
The Best CSS Reset Stylesheets
June 6, 2015
How CSS Specificity Works
June 5, 2015
'Delay' is a new feature in Windows 10
June 5, 2015
Review: Beyerdynamic Custom One Pro Plus
June 5, 2015
Latest SEO Marketing tools
June 5, 2015
Review: Nvidia Shield Android TV
June 5, 2015
Review: Honor 4X
June 5, 2015
Review: In Depth: Oppo R5
June 3, 2015
Hands-on review: Huawei P8 Lite
June 3, 2015
How To: How to create eBooks on a Mac
June 3, 2015
Review: Updated: Tidal
June 3, 2015
Review: Canon 750D (Rebel T6i)
June 2, 2015
Review: Updated: Asus ZenWatch
June 2, 2015
Review: Alcatel OneTouch Idol 3
June 2, 2015
Review: Updated: Nokia Lumia 1520
June 2, 2015
Review: Updated: Yotaphone 2
June 2, 2015
Review: Updated: Nokia Lumia 625
June 2, 2015
Review: Creative Muvo Mini
June 1, 2015
Review: Acer TravelMate P645 (2015)
June 1, 2015
Hands-on review: Corsair Bulldog
May 29, 2015
In Depth: NetApp: a requiem
May 29, 2015
July is looking definite for Windows 10 release
May 29, 2015
Hands-on review: Google Photos
May 28, 2015
Mac Tips: The 16 best free GarageBand plugins
May 28, 2015
Review: Canon 760D (Rebel T6s)
May 27, 2015
Review: Lenovo Yoga 3 14
May 27, 2015
Hands-on review: Serif Affinity Photo
May 27, 2015
Review: Garmin Vivoactive
May 26, 2015
Review: Datacolor Spyder5 Elite
May 26, 2015
Hands-on review: Sony Xperia Z3+
May 26, 2015
Review: Epson BrightLink Pro 1410Wi
May 26, 2015
Review: Technics Premium C700
May 26, 2015
Review: Canon EOS M3
May 26, 2015
Review: Updated: HTC One M9
May 26, 2015
Review: Updated: Sony Xperia Z3 Compact
May 25, 2015
Review: Updated: New Nintendo 3DS
May 25, 2015
Updated: 50 best Mac tips, tricks and timesavers
May 25, 2015
Updated: Windows email: 5 best free clients
May 25, 2015
Instagram is planning to invade your inbox
May 25, 2015
Review: Updated: Foxtel Play
May 24, 2015
How Windows 10 will change smartphones forever
May 24, 2015
Review: Vodafone Smart Prime 6
May 24, 2015
Review: Updated: iPad mini
May 22, 2015
Office Now may be Cortana for your work life
May 22, 2015
Review: Updated: Lenovo Yoga 3 Pro
May 22, 2015
Review: Microsoft Lumia 640 LTE
May 22, 2015
Review: Updated: Fitbit Flex
May 21, 2015
Updated: Best free Android apps 2015
May 21, 2015
Review: Asus ZenBook Pro UX501
May 21, 2015
Review: Sennheiser Momentum In-Ear
May 20, 2015
Hands-on review: UPDATED: Asus Zenfone 2
May 20, 2015
OS X 10.11 release date, features and rumors
May 18, 2015
Updated: Best free antivirus software 2015
May 18, 2015
iPhone 6S rumored to launch as soon as August
May 18, 2015
Microsoft ready to pounce and acquire IFS?
May 17, 2015
5 of the most popular Linux gaming distros
May 16, 2015
Review: Acer Chromebook 15 C910
May 16, 2015
Review: Lenovo ThinkPad X1 Carbon (2015)
May 16, 2015
Review: Polk Nue Voe
May 16, 2015
The top 10 data breaches of the past 12 months
May 16, 2015
Hands-on review: Updated: LG G4
May 16, 2015
Review: Updated: Quickflix
May 16, 2015
Review: LG Watch Urbane
May 16, 2015
Review: Razer Nabu X
May 16, 2015
Hands-on review: Updated: Windows 10
May 16, 2015
Review: UPDATED: Moto X
May 16, 2015
Review: Updated: Moto G (2013)
May 12, 2015
Review: TomTom Go 50
May 12, 2015
Review: Updated: Moto G (2014)
May 12, 2015
Review: Garmin Vivofit 2
May 12, 2015
Review: Asus Transformer Book Flip TP300LA
May 11, 2015
Review: MSI GT80 Titan
May 11, 2015
Review: Monster SuperStar BackFloat
May 9, 2015
Review: Updated: Apple Watch
May 7, 2015
5 million internet users infected by adware
May 7, 2015
Review: Updated: New MacBook 2015
May 6, 2015
Android M will be shown at Google IO 2015
May 6, 2015
Review: Epson WorkForce Pro WF-4630
May 6, 2015
Review: Master & Dynamic MH40
May 6, 2015
How to Use Gulp
May 6, 2015
Getting Started with Command-Line Interfaces
May 6, 2015
What It’s Like to Contribute to WordPress
May 6, 2015
Ultimate Guide to Link Types for Hyperlinks
May 6, 2015
11 Things You Might Not Know About jQuery
May 5, 2015
Hands-on review: Updated: PlayStation Now
May 5, 2015
Review: Lenovo ThinkPad Yoga 12
May 5, 2015
Review: Updated: iPad Air
May 5, 2015
Review: Panasonic SZ10
May 5, 2015
Review: Updated: Fetch TV
May 4, 2015
Review: Cambridge Audio Go V2
May 3, 2015
Review: Lightroom CC/Lightroom 6
May 2, 2015
5 of the most popular Raspberry Pi distros
May 1, 2015
Review: PlayStation Vue
May 1, 2015
Hands-on review: Updated: Microsoft HoloLens
April 30, 2015
Build 2015: Why Windows 10 may not arrive until fall
April 29, 2015
The biggest announcements from Microsoft Build 2015
April 29, 2015
Hands-on review: TomTom Bandit
April 29, 2015
Hands-on review: EE Harrier Mini
April 28, 2015
Review: Samsung NX500
April 28, 2015
Hands-on review: LG G4
April 28, 2015
Review: Patriot Ignite 480GB SSD
April 28, 2015
Hands-on review: EE Harrier
April 28, 2015
Review: Linx 10
April 28, 2015
Review: 1&1 Cloud Server
April 26, 2015
Hands-on review: Acer Iconia One 8
April 25, 2015
How to run Windows on a Mac with Boot Camp
April 24, 2015
Dropbox Notes poised to challenge Google Docs at launch
April 24, 2015
Hands-on review: Acer Aspire E14
April 24, 2015
Hands-on review: UPDATED: Valve Steam Controller
April 24, 2015
Review: Acer Iconia One 7
April 23, 2015
Windows 10 just revived everyone's favorite PC game
April 23, 2015
Google opens up Chromebooks to competitors
April 23, 2015
Here's how Outlook 2016 looks on Windows 10
April 23, 2015
Hands-on review: Updated: Acer Liquid M220
April 23, 2015
Hands-on review: Acer Aspire Switch 10 (2015)
April 23, 2015
Hands-on review: Acer Aspire R 11
April 22, 2015
Review: Alienware 17 (2015)
April 22, 2015
Hands-on review: Updated: HP Pavilion 15 (2015)
April 21, 2015
This is how Windows 10 will arrive on your PC
April 21, 2015
Review: iMac with Retina 5K display
April 21, 2015
Review: Epson XP-420 All-in-One
April 18, 2015
Google Now brings better search to Chrome OS
April 17, 2015
Review: Epson Moverio BT-200
April 17, 2015
Review: Pentax K-S2
April 16, 2015
Updated: Android Lollipop 5.0 update: when can I get it?
April 15, 2015
Hands-on review: Updated: Huawei P8
April 15, 2015
Review: SanDisk Ultra Dual USB Drive 3.0
April 15, 2015
Review: Updated: LG G3
April 15, 2015
Review: Updated: LG G3
April 15, 2015
Review: Crucial BX100 1TB
April 13, 2015
iOS 8.4 beta reveals complete Music app overhaul
April 13, 2015
Linux 4.0: little fanfare for a tiny new release
April 13, 2015
Achievement unlocked: Microsoft gamifies Windows 10
April 13, 2015
Best Android Wear smartwatch apps 2015
April 13, 2015
Review: Acer Aspire R13
April 12, 2015
Review: TP-Link Archer D9
April 10, 2015
Microsoft's new browser arrives for Windows 10 phones
April 10, 2015
Review: LG UltraWide 34UC97
April 9, 2015
Office now integrates with Dropbox on the web
April 9, 2015
Now you can buy video games with Apple Pay
April 9, 2015
Updated: iOS 8 features and updates
April 9, 2015
Microsoft's stripped down Nano Server is on the way
April 8, 2015
Skype Translator gets even more features
April 8, 2015
Windows mail services hit by widespread outages
April 8, 2015
Review: UPDATED: Amazon Echo
April 8, 2015
Hands-on review: Dell Venue 10 7000
April 8, 2015
Review: Updated: OS X 10.10 Yosemite
April 7, 2015
Google's GMeet could kill teleconferencing
April 7, 2015
Is Redstone the first Windows 10 update?
April 7, 2015
Next peek at Windows Server 2016 due next month
April 7, 2015
Review: Acer Aspire Switch 11
April 7, 2015
Review: Adobe Document Cloud
April 6, 2015
Hands-on review: Updated: New MacBook 2015
April 6, 2015
Freebie: 100 Awesome App Icons
April 6, 2015
Six Revisions Quarterly Report #1
April 6, 2015
A Modern Approach to Improving Website Speed
April 6, 2015
Disable Text Selection with CSS
April 4, 2015
Review: Nikon D7200
April 3, 2015
Amazon Prime video now streams to any Android tablet
April 3, 2015
Review: Google Cardboard
April 3, 2015
Review: MSI WS60
April 2, 2015
Chrome users can now run 1.3 million Android apps
April 2, 2015
See Windows 10 Mobile running on an Android handset
April 2, 2015
Review: Mini review: Macphun Noiseless Pro 1.0
April 2, 2015
Review: Intel SSD 750 Series 1.2TB
April 2, 2015
Review: BenQ TreVolo
April 2, 2015
Hands-on review: Nikon 1 J5
April 1, 2015
Microsoft launches Windows 10 music and video apps
April 1, 2015
Review: mini review: Sony XBA-H1
December 19, 2014
Review: CoPilot Premium sat nav app
December 19, 2014





























































































































































































































































































































































































































































































































































































