Knowing how CSS specificity works is a fundamental skill.
It will give you a deeper understanding of how CSS property values are resolved when two or more style rules match the same set of HTML elements.
Troubleshooting your CSS is easier when you can determine the specificity values of your selectors. For example, when there’s a style rule that isn’t working as intended, there’s probably another style rule somewhere that’s overriding it. You’ll be able to quickly correct these issues by learning about CSS specificity.
How It Works
If multiple CSS selectors are targeting the same set of HTML elements, and if the CSS selectors are trying to assign the same property/properties to the HTML elements, the selector with the highest specificity value will “win”.
In other words, the most specific selector gets to assign its property values to the HTML elements.
It’s easier to explain with an example.
Let’s say this is our HTML:
<div class="container">
<div id="main">
<p>
<a href="#">Link</a>
</p>
</div>
</div>We want to assign a color to the <a> tag above.
There are many ways to target that <a> tag using CSS selectors. Below are five style rules that can get the job done:
#main a {
color: green;
}
p a {
color: yellow;
}
.container #main a {
color: pink;
}
div #main p a {
color: orange;
}
a {
color: red;
}Since all five style rules are trying to assign a color property value to the <a> tag, the browser gets confused: Should the link be green, yellow, pink, orange or red?
The browser needs a way to negotiate which color it should give to our <a> tag.
The way the browser makes the decision is by first calculating each selectors’ specificity value. Then it checks which selector has the highest value. That’s the winner. That will be the selector who gets the honor of setting the color property value of our <a> tag.
Here are our five style rules again, in order from most specific to least specific.
| Selector | SpecificityValue |
|---|---|
.container #main a |
111 |
div #main p a |
103 |
#main a |
101 |
p a |
2 |
| a | 1 |
So our <a> tag is pink.
If we remove .container #main a from our stylesheet, our link will become orange because the next most specific selector is div #main p a.
How did I know the specificity values for each selector? I calculated them.
Figuring Out Specificity Values
Understanding CSS selector specificity rules will all seem complicated at first.
For example, when I was still learning about CSS specificity, I had to write down my calculations on a piece of paper. Just like back in school when solving math problems.
It will take time and practice before this all becomes second nature.
OK, so let’s actually go over how to calculate a selector’s specificity value.
The method I’ll show you for determining specificity values is from W3C CSS Selectors Level 3 specifications.
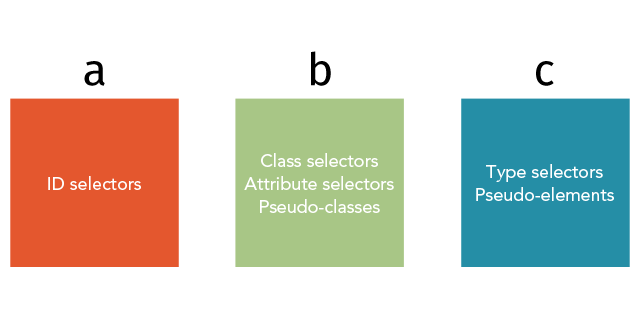
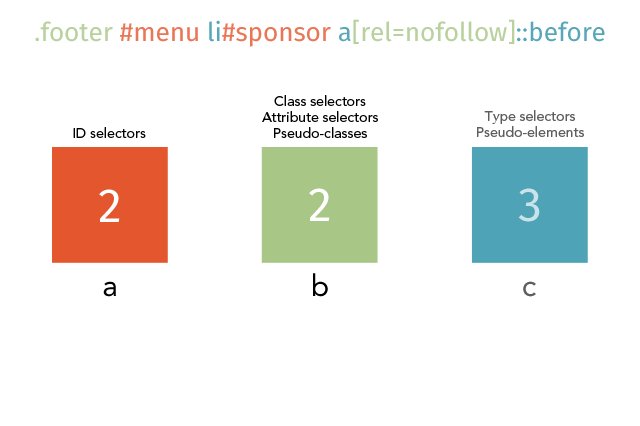
The Basics
The specificity value is:
abcWhere:
| Total number of… | |
|---|---|
|
a |
|
|
b |
|
|
c |
|

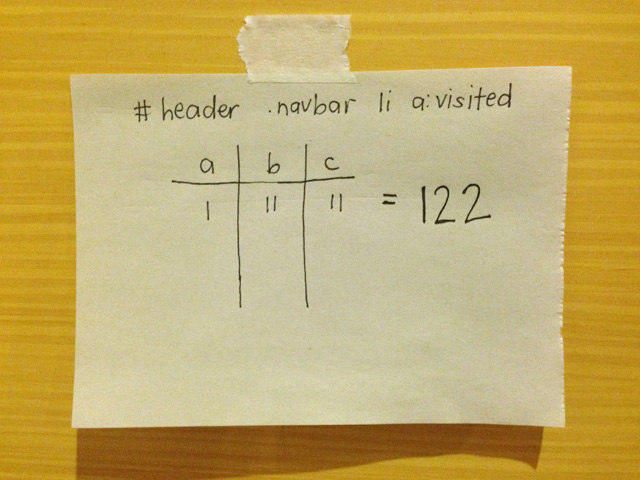
Example
#header .navbar li a:visited| a | b | c |
|---|---|---|
| 1 | 2 | 2 |
| Specificity value: 122 | ||
We’ll go through more examples in just a bit.
Selector Types
Before you can calculate specificity values, you’ll need to be familiar with the types of CSS selectors:
| Type | Description | Examples |
|---|---|---|
|
ID selectors |
They begin with a hash.
|
|
|
Class selectors |
They begin with a period.
|
|
|
Attribute selectors |
They’re in brackets.
|
|
|
Pseudo-classes |
They begin with a colon.
|
|
|
Type selectors |
They’re the name of standard HTML elements. |
a |
|
Pseudo-elements |
They begin with two colons.
|
|
Special Rules
-
When calculating CSS specificity values, ignore the universal (*) selector.
/* Specificity value: 0 * a=0 b=0 c=0 */ * { color: black; } -
Only the selector inside the
:not()pseudo-class (negation pseudo-class) is counted. The:not()pseudo-class itself does not get counted./* Specificity value: 100 * a=1 b=0 c=0 */ :not(#some-id) { color: purple; } /* Specificity value: 1 * a=0 b=0 c=1 */ :not(span) { color: red; } -
In case of a tie, the selector that’s farthest down the stylesheet wins.
/* Specificity value: 12 * a=0 b=1 c=2 */ li a:visited { color: green; } /* Specificity value: 12 * a=0 b=1 c=2 * WINNER! / ul a:visited { color: red; }
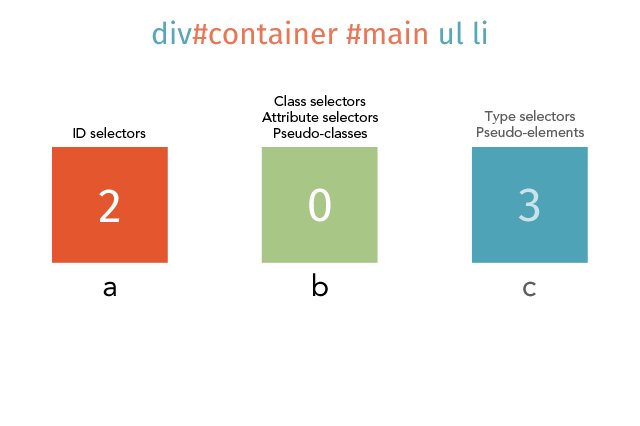
My Technique for Calculating Specificity Values
I’m terrible with numbers. So I had a tough time calculating specificity values in my head at first.
So whenever I needed to figure out a specificity value, I’d sketch out a sort of grid matrix on a piece of paper. Then I’d count each selector type and log them in the appropriate column. Figuring out the specificity value was a piece of cake after that. It looks like this:

To double-check my work, I’ll first count the number of selectors. Then I’ll add up a + b + c. The total number of selectors must be equal to the sum of a + b + c.
Otherwise, something went wrong.
For example, if the CSS specificity value is 122, then there should be five selectors.
| a | b | c |
|---|---|---|
| 1 | 2 | 2 |
| Specificity value: 122 Double-check: 1 + 2 + 2 = 5 selectors |
||
This technique is slow. And there are tons of tools out there that can do this work for us.
But I figured that if I wanted to understand the concept, I needed to do it slowly and manually. This allowed me to fully absorb the idea behind CSS specificity.
CSS Specificity Examples
Let’s go through some examples.
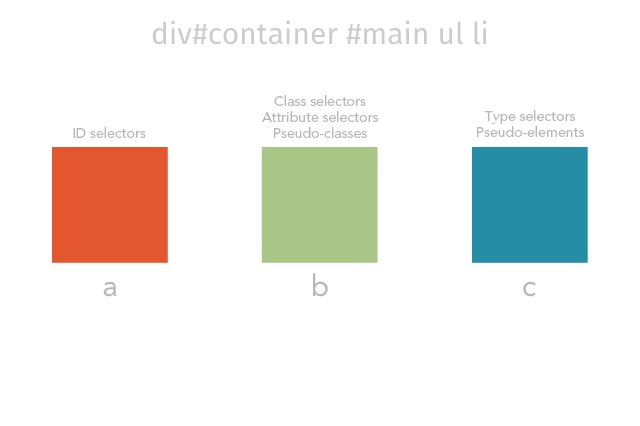
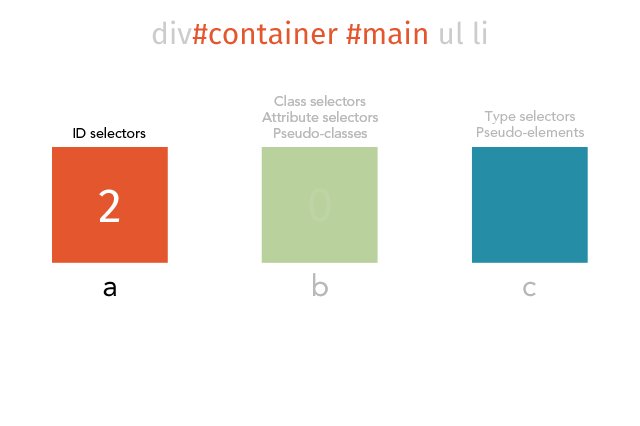
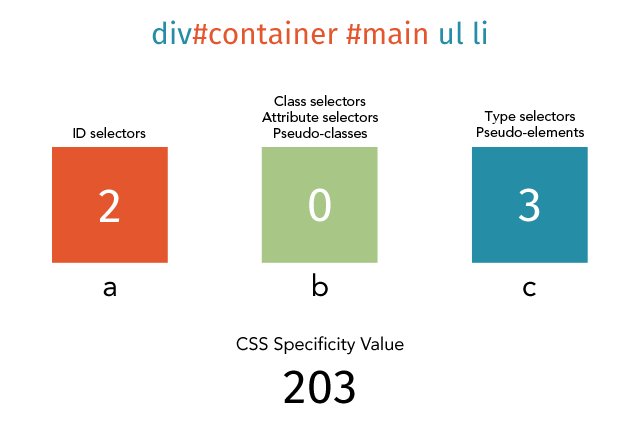
Example 1
div#container #main ul li
| a | b | c |
|---|---|---|
| 2 | 0 | 3 |
| Specificity value: 203 Double-check: 2 + 0 + 3 = 5 selectors |
||
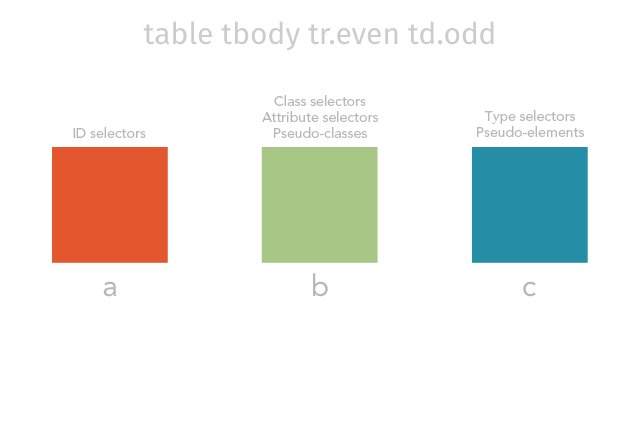
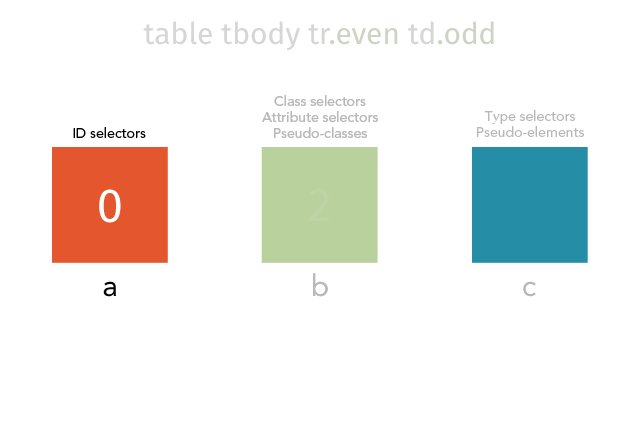
Example 2
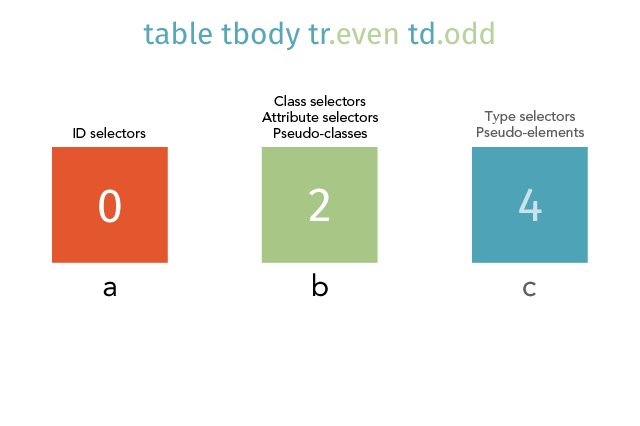
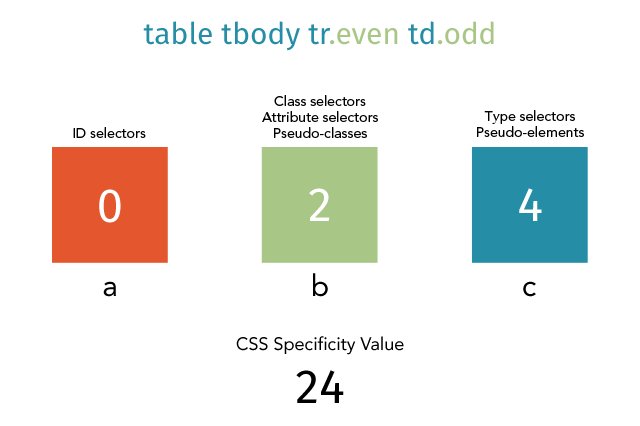
table tbody tr.even td.odd
| a | b | c |
|---|---|---|
| 0 | 2 | 4 |
| Specificity value: 24 Double-check: 0 + 2 + 4 = 6 selectors |
||
Example 3
.navbar ul.menu li#first a:not(:visited)
| a | b | c |
|---|---|---|
| 1 | 3 | 3 |
| Specificity value: 133 Double-check: 1 + 3 + 3 = 7 selectors |
||
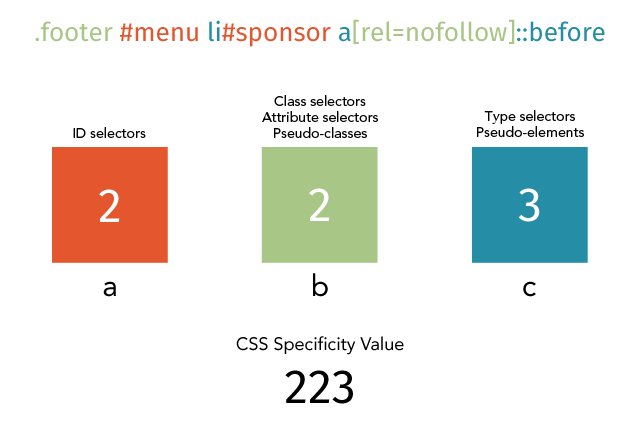
Example 4
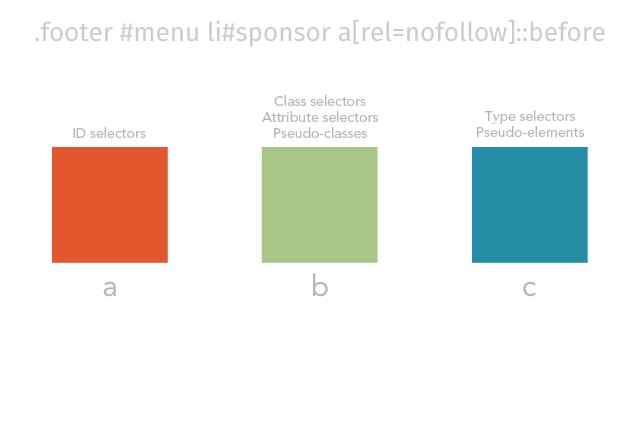
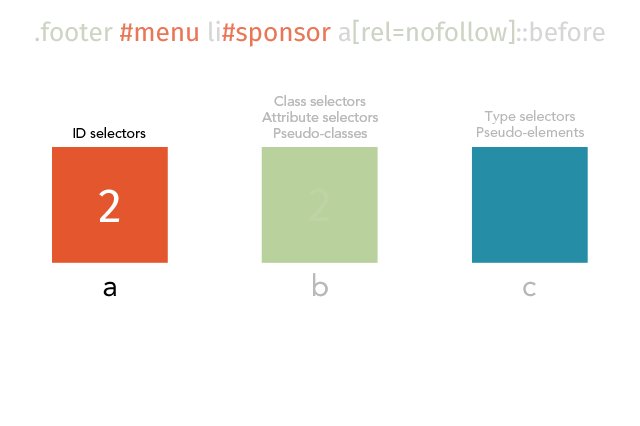
.footer #menu li#sponsor a[rel=nofollow]::before {
content: "sponsored link: ";
}
| a | b | c |
|---|---|---|
| 2 | 2 | 3 |
| Specificity value: 223 Double-check: 2 + 2 + 3 = 7 selectors |
||
Quiz
You’re not getting off that easy!
Here’s a quick challenge for you. See how many questions you can get right.
1. What are the values of a, b and c in the following CSS selector?
.wrapper h1 aSee the answer
Answer
| a | b | c |
|---|---|---|
| 0 | 1 | 2 |
2. What’s the specificity value of the following CSS selector?
.nav ul#menu li aSee the answer
Answer
| a | b | c |
|---|---|---|
| 1 | 1 | 3 |
| Specificity value: 113 | ||
3. What’s the specificity value of the CSS selector below?
.footer span a:not(#about-page)See the answer
Answer
| a | b | c |
|---|---|---|
| 1 | 1 | 2 |
| Specificity value: 122 | ||
4. Which letter does the universal selector get counted in? a, b or c?
See the answer
Answer
None
The universal selector should be ignored when calculating CSS specificity.
In the following example, <h1> tags will be green.
* { color: red; }
h1 { color: green; }5. What’s the font size of the <p> elements in the following example?
HTML
<body>
<div class="main">
<div class="intro">
<p>Paragraph 1</p>
<p>Paragraph 2</p>
<p>Paragraph 3</p>
</div>
</div>
</body>CSS
body p { font-size: 16px; }
div.intro p { font-size: 24px; }
div.main p { font-size: 20px; }See the answer
Answer
20px
In this case, the last two selectors have the same specificity value.
div.intro p| a | b | c |
|---|---|---|
| 0 | 1 | 2 |
| Specificity value: 12 | ||
div.main p| a | b | c |
|---|---|---|
| 0 | 1 | 2 |
| Specificity value: 12 | ||
When there’s a tie, the selector farthest down the stylesheet wins.
6. What’s the color of the <h1> element in the following example?
HTML
<div class="container">
<div class="post">
<h1>My Blog Post Title</h1>
<p>This is my blog post.</p>
</div>
</div>CSS
.container .post h1 {
color: yellow;
}
.post h1 {
color: red;
}
h1 {
color: blue;
}
div.container div.post h1[class="heading"] {
color: green;
}See the answer
Answer
Yellow
If you answered green — you should know this was a trick question. (Sorry!)
When you do the math, the selector with the highest specificity value is the last selector: div.container div.post h1[class="heading"].
But… the h1 element doesn’t have a class attribute of heading. So the last selector won’t be able to select the h1 element in our example.
In the comments, tell us how you fared in quiz.
References
- “Calculating a selector’s specificity” World Wide Web Consortium (W3C)
- “Specificity – CSS” Mozilla Developer Network (MDN)
- “CSS Specificity” Standardista
- 06/04/2015: The special rule for the
:not()pseudo-class (negation pseudo-class) was wrong. The selector inside the:not()pseudo-class gets counted. The:not()pseudo-class itself does not get counted. Credits and thanks to SelenIT for pointing out this error in the comments. - 12 Common CSS Mistakes Web Developers Make
- Introduction to CSS Variables
- 100 Useful CSS Tips and Tricks
- The Elements of Responsive Web Design
Updates
Related Content
 Jacob Gube is the founder of Six Revisions. He’s a front-end developer. Connect with him on Twitter and Facebook.
Jacob Gube is the founder of Six Revisions. He’s a front-end developer. Connect with him on Twitter and Facebook.
The post How CSS Specificity Works appeared first on Six Revisions.
Related Posts
December 6, 2021
7+ Web Design Trends for 2022: Which Will You Use?
December 6, 2021
The 10 Best WordPress Booking Plugins to Use On Your Website
December 6, 2021
How to Use a Web Cache Viewer to View a Cached Page
November 6, 2021
10 Modern Web Design Trends for 2022
November 6, 2021
Best Free SSL Certificate Providers (+ How to Get Started)
November 6, 2021
How to Design a Landing Page That Sends Conversions Skyrocketing
November 6, 2021
What Are the Best WordPress Security Plugins for your Website?
October 6, 2021
Your Guide to How to Buy a Domain Name
October 6, 2021
How to Build a WordPress Website: 9 Steps to Build Your Site
September 6, 2021
10 Best Websites for Downloading Free PSD Files
September 6, 2021
HTML5 Template: A Basic Code Template to Start Your Next Project
September 6, 2021
How Much Does It Cost to Build a Website for a Small Business?
September 6, 2021
A List of Free Public CDNs for Web Developers
September 6, 2021
6 Advanced JavaScript Concepts You Should Know
August 6, 2021
10 Simple Tips for Launching a Website
August 6, 2021
25 Beautiful Examples of “Coming Soon” Pages
August 6, 2021
10 Useful Responsive Design Testing Tools
August 6, 2021
Best-Converting Shopify Themes: 4 Best Shopify Themes
July 6, 2021
What Is Alt Text and Why Should You Use It?
July 6, 2021
24 Must-Know Graphic Design Terms
June 6, 2021
How to Design a Product Page: 6 Pro Design Tips
April 6, 2021
A Beginner’s Guide to Competitor Website Analysis
April 6, 2021
6 BigCommerce Design Tips For Big Ecommerce Results
April 6, 2021
Is WordPress Good for Ecommerce? [Pros and Cons]
March 6, 2021
Make Websites Mobile-Friendly: 5 Astounding Tips
March 6, 2021
Shopify vs. Magento: Which Platform Should I Use?
March 6, 2021
Top 5 Web Design Tools & Software Applications
February 6, 2021
Website Optimization Checklist: Your Go-To Guide to SEO
February 6, 2021
5 UX Design Trends to Dazzle Users in 2021
February 6, 2021
What Is the Average Page Load Time and How Can You Do Better?
February 6, 2021
Choosing an Ecommerce Platform That Will Wow Customers
February 6, 2021
7 Best Practices for Crafting Landing Pages with Forms
February 6, 2021
7 B2B Web Design Tips to Craft an Eye-Catching Website
January 6, 2021
Mobile-Friendly Checker | Check Your Site’s Mobile Score Now
January 6, 2021
8 Tips for Developing a Fantastic Mobile-Friendly Website
December 6, 2020
How to Add an Online Store to Your Website [4 Ways]
December 6, 2020
5 UX Design Tips for Seamless Online Shopping
November 6, 2020
Ecommerce Website Essentials: Does Your Site Have All 11?
November 6, 2020
5 Small Business Website Essentials You Need for Your Site
November 6, 2020
Your Website Redesign Checklist for 2020: 7 Steps for Success
May 1, 2020
Psychology of Color [Infographic]
April 21, 2020
How to start an online store that drives huge sales
January 3, 2020
5 Lead Generation Website Design Best Practices
March 6, 2019
6 Reasons You Should Redesign Your Website in 2019
March 6, 2019
7 Web Design Trends for 2019
February 19, 2019
Who owns the website/app source code, client or developer
February 7, 2019
Don’t Let Your Domain Names Expire in 2019
January 8, 2019
2019 Website Development Trends To Note
October 6, 2017
How Web Design Impacts Content Marketing
October 6, 2017
How to Choose a Navigation Setup
August 6, 2017
Why User Experience Matters to Marketing
July 6, 2017
5 Ways Web Design Impacts Customer Experience
September 6, 2016
How to Learn Angular
September 6, 2016
The Excuses for Not Having a Website (Infographic)
September 6, 2016
How to Build an Award-Winning Web Design Team
September 6, 2016
13 Free Data Visualization Tools
August 6, 2016
How Selling Pastries Helped Us Design a Better Product
August 6, 2016
11 Sites to Help You Find Material Design Inspiration
July 4, 2016
How to change free wordpress.com url
April 6, 2016
The 5 Best Free FTP Clients
April 6, 2016
7 Free UX E-Books Worth Reading
March 6, 2016
Can Handwritten Letters Get You More Clients?
December 10, 2015
Star Wars Week: How to create your own Star Wars effects for free
December 6, 2015
20 "Coming Soon" Pages for Inspiration
December 6, 2015
6 Free Tools for Creating Your Own Icon Font
December 6, 2015
9 Useful Tools for Creating Material Design Color Palettes
November 6, 2015
20 Free UI Kits to Download
November 6, 2015
50 Web Designs with Awesome Typography
November 6, 2015
When to Use rel="nofollow"
November 6, 2015
7 Free Books That Will Help You Become More Productive
November 6, 2015
50 Beautiful One-Page Websites for Inspiration
November 6, 2015
Circular Images with CSS
October 6, 2015
Lessons Learned from an Unsuccessful Kickstarter
October 6, 2015
5 Games That Teach You How to Code
October 6, 2015
Cheatsheet: Photoshop Keyboard Shortcuts
October 6, 2015
An Easy Way to Create a Freelance Contract for Your Projects
October 6, 2015
50 Design Agency Websites for Inspiration
September 29, 2015
JB Hi-Fi shutting the book on ebooks
September 24, 2015
Opinion: Quick, Quickflix: It's time to give yourself the flick
September 24, 2015
New Star Wars 360-degree video is among first on Facebook
September 21, 2015
Apple purges malicious iPhone and iPad apps from App Store
September 12, 2015
Apple's new Live Photos feature will eat up your storage
September 12, 2015
The latest Windows 10 Mobile preview has been delayed
September 12, 2015
IBM buys StrongLoop to add Node.js development to its cloud
September 8, 2015
Fake Android porn app takes your photo, then holds it ransom
September 6, 2015
50 Restaurant Websites for Inspiration
September 6, 2015
Zero UI — The Future of Interfaces
September 6, 2015
50 Beautiful Websites with Big Background Images
September 6, 2015
Infographic: 69 Web Design Tips
September 6, 2015
Free Windows 10 Icons
September 2, 2015
Instagram turns itself into a genuine messaging service
August 11, 2015
In Depth: How Microsoft taught Cortana to be more human
August 11, 2015
Windows 10 price, news and features
August 11, 2015
Windows 10's broken update introduces endless reboot loop
August 11, 2015
Windows 10 races to 27m installs
August 11, 2015
Windows 10 IoT Core gets first public release
August 10, 2015
iOS Tips: How to backup iPhone to an external drive
August 10, 2015
Windows 8.1 RT finally getting Windows 10 Start Menu
August 10, 2015
How to use Windows Hello
August 10, 2015
Review: Moto Surround
August 10, 2015
Review: Moto G (2015)
August 9, 2015
8 of the best free VPN services
August 8, 2015
Use Firefox? Mozilla urges you update ASAP
August 7, 2015
Mac Tips: Apple Mail: How to remove the Favorites Bar
August 7, 2015
How to make the OS X dock appear faster
August 7, 2015
Review: BQ Aquaris E45 Ubuntu Edition
August 7, 2015
Review: Acer Liquid Jade Z
August 6, 2015
How to reinstall Linux
August 6, 2015
How to reinstall Windows
August 6, 2015
Updated: Apple Music: release date, price and features
August 6, 2015
Social News Websites for Front-End Developers
August 6, 2015
10 Free JavaScript Books
August 6, 2015
50 Beautiful Blog Designs
August 6, 2015
Animated SVG Pipes Effect
August 6, 2015
Launching Your First App
August 5, 2015
Windows 10 goes freemium with paid apps
August 5, 2015
Updated: Week 1 with Windows 10
August 5, 2015
Mac Tips: How to manage Safari notifications on Mac
August 5, 2015
Microsoft Sway may kill the PowerPoint presentation
August 4, 2015
Microsoft gives Outlook on the web a new look
August 4, 2015
Mac OS X vulnerable to new zero-day attack
August 4, 2015
Windows 10 users warned of two scams
August 4, 2015
Microsoft's Docs.com is now available to everyone
August 3, 2015
Mac Tips: How to edit the Favorites sidebar on Mac
August 3, 2015
Updated: Windows 10 price, news and features
July 29, 2015
Review: HP ProDesk 405 G2
July 29, 2015
Hands-on review: HP Elite x2 1011
July 29, 2015
Hands-on review: Updated: Windows 10 Mobile
July 29, 2015
Review: Updated: Nvidia Shield Android TV
July 28, 2015
LIVE: Windows 10 launch: Live Blog!
July 28, 2015
How to prepare for your upgrade to Windows 10
July 28, 2015
Review: Updated: Windows 10
July 28, 2015
Review: Updated: HP Pro Tablet 608
July 28, 2015
Review: Heat Genius
July 28, 2015
Hands-on review: Moto X Play
July 28, 2015
Hands-on review: Moto X Style
July 28, 2015
Hands-on review: Moto G (2015)
July 28, 2015
Review: 13-inch MacBook Air (early 2015)
July 28, 2015
Hands-on review: OnePlus 2
July 28, 2015
Review: LG 65EG960T 4K OLED
July 28, 2015
Mac Tips: How to share printers on Mac
July 27, 2015
Apple Music's arrival hasn't opened Pandora's box
July 26, 2015
Review: Garmin Swim
July 25, 2015
How to merge OS X contacts into an existing list
July 25, 2015
Hands-on review: UPDATED: ZTE Axon
July 24, 2015
Mac Tips: How to zoom in on a Mac
July 24, 2015
What Windows 10 means for the enterprise
July 24, 2015
Review: JBL Charge 2 Plus
July 24, 2015
Review: Acer Aspire S7
July 24, 2015
Review: Updated: Canon G3 X
July 24, 2015
Review: Updated: iPad Air 2
July 24, 2015
Review: Thinksound On1
July 24, 2015
Review: Asus Chromebook Flip
July 24, 2015
Review: Garmin Forerunner 225
July 23, 2015
Review: Garmin nuvi 68LM
July 23, 2015
Review: Samsung Galaxy S6 Active
July 23, 2015
Review: Bowers and Wilkins P5 Wireless
July 23, 2015
Review: Dell XPS 15 (2015)
July 21, 2015
Review: Fuji S9900W
July 21, 2015
Review: Updated: Fitbit Surge
July 21, 2015
Review: UE Roll
July 21, 2015
Hands-on review: Ubik Uno
July 20, 2015
Review: Samsung HW-J650
July 20, 2015
Updated: 40 best Android Wear smartwatch apps 2015
July 20, 2015
Review: Acer Chromebook C740 review
July 20, 2015
Review: Huawei Talkband B2
July 20, 2015
Review: Dell Venue 10 7000
July 20, 2015
Review: Intel Core i7-5775C
July 17, 2015
Mac Tips: How to delete locked files on Mac
July 17, 2015
Review: Pebble Time
July 16, 2015
Microsoft just made Windows XP even less secure
July 16, 2015
Windows 8.1 RT is getting an update this September
July 16, 2015
OS showdown: Windows 10 vs Windows 8.1 vs Windows 7
July 16, 2015
Review: Acer CB280HK
July 15, 2015
Windows 10 is ready for new laptops and PCs
July 15, 2015
Explained: How to take a screenshot in Windows
July 15, 2015
Office for Windows 10 appears in latest build
July 14, 2015
Review: ZTE Axon
July 14, 2015
Review: ViewSonic VP2780-4K
July 14, 2015
Hands-on review: SanDisk Connect Wireless Stick
July 14, 2015
Review: Oppo PM-3
July 14, 2015
Review: BT 11ac Dual-Band Wi-Fi Extender 1200
July 14, 2015
Review: Fuji X-T10
July 13, 2015
How to build an SEO strategy for your business
July 13, 2015
Review: Lenovo ThinkPad Yoga 15
July 13, 2015
Review: Audio-Technica ATH-MSR7
July 13, 2015
Review: Garmin NuviCam LMT-D
July 13, 2015
Review: Dell Inspiron 13 7000
July 13, 2015
Hands-on review: AstroPi SenseHAT
July 13, 2015
Hands-on review: EE Rook
July 13, 2015
Hands-on review: Updated: HTC Vive
July 12, 2015
Here's the ultimate software list for PC fanatics
July 10, 2015
How to use the new Photos app for Mac
July 10, 2015
Windows 10 Insider Preview Build 10166 available now
July 10, 2015
Splunk spends big on cybersecurity acquisition
July 10, 2015
Making Windows 10 apps just got a whole lot easier
July 10, 2015
Review: Lenovo LaVie Z 360
July 9, 2015
OS X El Capitan public beta available right now
July 9, 2015
Microsoft finally unveils Office 2016 for Mac
July 9, 2015
Review: Updated: Chromecast
July 9, 2015
Review: Updated: Tesco Hudl 2
July 9, 2015
Review: Lenovo ThinkPad E550
July 9, 2015
Review: Updated: Google Nexus 6
July 8, 2015
What you need to know about Windows Server 2016
July 7, 2015
Microsoft to hike enterprise cloud pricing
July 6, 2015
Hacking Team end up being totally 0wned
July 6, 2015
Review: HP Pro Slate 12
July 6, 2015
Review: Samsung 850 Pro 2TB
July 6, 2015
Review: Asus RT-AC87U
July 6, 2015
Review: Jawbone UP2
July 6, 2015
Reimagining the Web Design Process
July 6, 2015
50 Clean Websites for Inspiration
July 6, 2015
15 Free Books for People Who Code
July 6, 2015
Web Storage: A Primer
July 6, 2015
A Look at Some CSS Methodologies
July 3, 2015
6 Essential Mac Mouse and Trackpad Tips
July 2, 2015
How to install a third party keyboard on Android
July 2, 2015
Review: UPDATED: Asus Zenfone 2
July 2, 2015
Review: Alienware 13
July 2, 2015
Review: HP DeskJet 1010
July 1, 2015
5 issues we want Apple Music to fix
June 13, 2015
Cortana will get its own button on Windows 10 PCs
June 12, 2015
Windows 10 will come with universal Skype app
June 12, 2015
iPad music production: 18 Best apps and gear
June 12, 2015
Windows 10 all set for early enterprise struggle
June 12, 2015
Review: Garmin VIRB Elite
June 11, 2015
Review: Updated: Nvidia Shield Tablet
June 11, 2015
Review: Nokia Lumia 635
June 10, 2015
Microsoft brings more online tweaks to Office 365
June 10, 2015
Mac Tips: How to use Screen Sharing in Mac OS X
June 9, 2015
Hands-on review: Meizu M2 Note
June 9, 2015
Hands-on review: EE 4GEE Action Camera
June 9, 2015
Review: Toshiba 3TB Canvio external hard drive
June 9, 2015
Review: Olympus SH-2
June 8, 2015
Hands-on review: Updated: Apple CarPlay
June 8, 2015
UPDATED: iOS 9 release date, features and news
June 8, 2015
Review: Updated: Roku 2
June 8, 2015
Review: Updated: PlayStation Vue
June 8, 2015
Review: Dell PowerEdge R730
June 8, 2015
Review: Canon SX710 HS
June 7, 2015
UPDATED: iOS 9 release date, features and rumors
June 7, 2015
Review: Lenovo S20-30
June 6, 2015
Free Writing Icons
June 6, 2015
15 CSS Questions to Test Your Knowledge
June 6, 2015
The Best CSS Reset Stylesheets
June 5, 2015
'Delay' is a new feature in Windows 10
June 5, 2015
Review: Beyerdynamic Custom One Pro Plus
June 5, 2015
Latest SEO Marketing tools
June 5, 2015
Review: Nvidia Shield Android TV
June 5, 2015
Review: Honor 4X
June 5, 2015
Review: In Depth: Oppo R5
June 3, 2015
Hands-on review: Huawei P8 Lite
June 3, 2015
How To: How to create eBooks on a Mac
June 3, 2015
Review: Updated: Tidal
June 3, 2015
Review: Canon 750D (Rebel T6i)
June 2, 2015
Review: Updated: Asus ZenWatch
June 2, 2015
Review: Alcatel OneTouch Idol 3
June 2, 2015
Review: Updated: Nokia Lumia 1520
June 2, 2015
Review: Updated: Yotaphone 2
June 2, 2015
Review: Updated: Nokia Lumia 625
June 2, 2015
Review: Creative Muvo Mini
June 1, 2015
Review: Acer TravelMate P645 (2015)
June 1, 2015
Hands-on review: Corsair Bulldog
May 29, 2015
In Depth: NetApp: a requiem
May 29, 2015
July is looking definite for Windows 10 release
May 29, 2015
Hands-on review: Google Photos
May 28, 2015
Mac Tips: The 16 best free GarageBand plugins
May 28, 2015
Review: Canon 760D (Rebel T6s)
May 27, 2015
Review: Lenovo Yoga 3 14
May 27, 2015
Hands-on review: Serif Affinity Photo
May 27, 2015
Review: Garmin Vivoactive
May 26, 2015
Review: Datacolor Spyder5 Elite
May 26, 2015
Hands-on review: Sony Xperia Z3+
May 26, 2015
Review: Epson BrightLink Pro 1410Wi
May 26, 2015
Review: Technics Premium C700
May 26, 2015
Review: Canon EOS M3
May 26, 2015
Review: Updated: HTC One M9
May 26, 2015
Review: Updated: Sony Xperia Z3 Compact
May 25, 2015
Review: Updated: New Nintendo 3DS
May 25, 2015
Updated: 50 best Mac tips, tricks and timesavers
May 25, 2015
Updated: Windows email: 5 best free clients
May 25, 2015
Instagram is planning to invade your inbox
May 25, 2015
Review: Updated: Foxtel Play
May 24, 2015
How Windows 10 will change smartphones forever
May 24, 2015
Review: Vodafone Smart Prime 6
May 24, 2015
Review: Updated: iPad mini
May 22, 2015
Office Now may be Cortana for your work life
May 22, 2015
Review: Updated: Lenovo Yoga 3 Pro
May 22, 2015
Review: Microsoft Lumia 640 LTE
May 22, 2015
Review: Updated: Fitbit Flex
May 21, 2015
Updated: Best free Android apps 2015
May 21, 2015
Review: Asus ZenBook Pro UX501
May 21, 2015
Review: Sennheiser Momentum In-Ear
May 20, 2015
Hands-on review: UPDATED: Asus Zenfone 2
May 20, 2015
OS X 10.11 release date, features and rumors
May 18, 2015
Updated: Best free antivirus software 2015
May 18, 2015
iPhone 6S rumored to launch as soon as August
May 18, 2015
Microsoft ready to pounce and acquire IFS?
May 17, 2015
5 of the most popular Linux gaming distros
May 16, 2015
Review: Acer Chromebook 15 C910
May 16, 2015
Review: Lenovo ThinkPad X1 Carbon (2015)
May 16, 2015
Review: Polk Nue Voe
May 16, 2015
The top 10 data breaches of the past 12 months
May 16, 2015
Hands-on review: Updated: LG G4
May 16, 2015
Review: Updated: Quickflix
May 16, 2015
Review: LG Watch Urbane
May 16, 2015
Review: Razer Nabu X
May 16, 2015
Hands-on review: Updated: Windows 10
May 16, 2015
Review: UPDATED: Moto X
May 16, 2015
Review: Updated: Moto G (2013)
May 12, 2015
Review: TomTom Go 50
May 12, 2015
Review: Updated: Moto G (2014)
May 12, 2015
Review: Garmin Vivofit 2
May 12, 2015
Review: Asus Transformer Book Flip TP300LA
May 11, 2015
Review: MSI GT80 Titan
May 11, 2015
Review: Monster SuperStar BackFloat
May 9, 2015
Review: Updated: Apple Watch
May 7, 2015
5 million internet users infected by adware
May 7, 2015
Review: Updated: New MacBook 2015
May 6, 2015
Android M will be shown at Google IO 2015
May 6, 2015
Review: Epson WorkForce Pro WF-4630
May 6, 2015
Review: Master & Dynamic MH40
May 6, 2015
How to Use Gulp
May 6, 2015
Getting Started with Command-Line Interfaces
May 6, 2015
What It’s Like to Contribute to WordPress
May 6, 2015
Ultimate Guide to Link Types for Hyperlinks
May 6, 2015
11 Things You Might Not Know About jQuery
May 5, 2015
Hands-on review: Updated: PlayStation Now
May 5, 2015
Review: Lenovo ThinkPad Yoga 12
May 5, 2015
Review: Updated: iPad Air
May 5, 2015
Review: Panasonic SZ10
May 5, 2015
Review: Updated: Fetch TV
May 4, 2015
Review: Cambridge Audio Go V2
May 3, 2015
Review: Lightroom CC/Lightroom 6
May 2, 2015
5 of the most popular Raspberry Pi distros
May 1, 2015
Review: PlayStation Vue
May 1, 2015
Hands-on review: Updated: Microsoft HoloLens
April 30, 2015
Build 2015: Why Windows 10 may not arrive until fall
April 29, 2015
The biggest announcements from Microsoft Build 2015
April 29, 2015
Hands-on review: TomTom Bandit
April 29, 2015
Hands-on review: EE Harrier Mini
April 28, 2015
Review: Samsung NX500
April 28, 2015
Hands-on review: LG G4
April 28, 2015
Review: Patriot Ignite 480GB SSD
April 28, 2015
Hands-on review: EE Harrier
April 28, 2015
Review: Linx 10
April 28, 2015
Review: 1&1 Cloud Server
April 26, 2015
Hands-on review: Acer Iconia One 8
April 25, 2015
How to run Windows on a Mac with Boot Camp
April 24, 2015
Dropbox Notes poised to challenge Google Docs at launch
April 24, 2015
Hands-on review: Acer Aspire E14
April 24, 2015
Hands-on review: UPDATED: Valve Steam Controller
April 24, 2015
Review: Acer Iconia One 7
April 23, 2015
Windows 10 just revived everyone's favorite PC game
April 23, 2015
Google opens up Chromebooks to competitors
April 23, 2015
Here's how Outlook 2016 looks on Windows 10
April 23, 2015
Hands-on review: Updated: Acer Liquid M220
April 23, 2015
Hands-on review: Acer Aspire Switch 10 (2015)
April 23, 2015
Hands-on review: Acer Aspire R 11
April 22, 2015
Review: Alienware 17 (2015)
April 22, 2015
Hands-on review: Updated: HP Pavilion 15 (2015)
April 21, 2015
This is how Windows 10 will arrive on your PC
April 21, 2015
Review: iMac with Retina 5K display
April 21, 2015
Review: Epson XP-420 All-in-One
April 18, 2015
Google Now brings better search to Chrome OS
April 17, 2015
Review: Epson Moverio BT-200
April 17, 2015
Review: Pentax K-S2
April 16, 2015
Updated: Android Lollipop 5.0 update: when can I get it?
April 15, 2015
Hands-on review: Updated: Huawei P8
April 15, 2015
Review: SanDisk Ultra Dual USB Drive 3.0
April 15, 2015
Review: Updated: LG G3
April 15, 2015
Review: Updated: LG G3
April 15, 2015
Review: Crucial BX100 1TB
April 13, 2015
iOS 8.4 beta reveals complete Music app overhaul
April 13, 2015
Linux 4.0: little fanfare for a tiny new release
April 13, 2015
Achievement unlocked: Microsoft gamifies Windows 10
April 13, 2015
Best Android Wear smartwatch apps 2015
April 13, 2015
Review: Acer Aspire R13
April 12, 2015
Review: TP-Link Archer D9
April 10, 2015
Microsoft's new browser arrives for Windows 10 phones
April 10, 2015
Review: LG UltraWide 34UC97
April 9, 2015
Office now integrates with Dropbox on the web
April 9, 2015
Now you can buy video games with Apple Pay
April 9, 2015
Updated: iOS 8 features and updates
April 9, 2015
Microsoft's stripped down Nano Server is on the way
April 8, 2015
Skype Translator gets even more features
April 8, 2015
Windows mail services hit by widespread outages
April 8, 2015
Review: UPDATED: Amazon Echo
April 8, 2015
Hands-on review: Dell Venue 10 7000
April 8, 2015
Review: Updated: OS X 10.10 Yosemite
April 7, 2015
Google's GMeet could kill teleconferencing
April 7, 2015
Is Redstone the first Windows 10 update?
April 7, 2015
Next peek at Windows Server 2016 due next month
April 7, 2015
Review: Acer Aspire Switch 11
April 7, 2015
Review: Adobe Document Cloud
April 6, 2015
Hands-on review: Updated: New MacBook 2015
April 6, 2015
Freebie: 100 Awesome App Icons
April 6, 2015
Six Revisions Quarterly Report #1
April 6, 2015
A Modern Approach to Improving Website Speed
April 6, 2015
Disable Text Selection with CSS
April 4, 2015
Review: Nikon D7200
April 3, 2015
Amazon Prime video now streams to any Android tablet
April 3, 2015
Review: Google Cardboard
April 3, 2015
Review: MSI WS60
April 2, 2015
Chrome users can now run 1.3 million Android apps
April 2, 2015
See Windows 10 Mobile running on an Android handset
April 2, 2015
Review: Mini review: Macphun Noiseless Pro 1.0
April 2, 2015
Review: Intel SSD 750 Series 1.2TB
April 2, 2015
Review: BenQ TreVolo
April 2, 2015
Hands-on review: Nikon 1 J5
April 1, 2015
Microsoft launches Windows 10 music and video apps
April 1, 2015
Review: mini review: Sony XBA-H1
December 19, 2014
Review: CoPilot Premium sat nav app
December 19, 2014





























































































































































































































































































































































































































































































































































































